今天是聖誕節 所以沒有什麼時間打文章
不過今天的內容 也是算有點東西 因為SemanticUI 也算是專案裡面需要的一部分
畢竟我們不可能要的東西自己從頭用 大部分要借助外在的人幫我們完成 我們再來做客製化的部分
我們首先去一下 Semantic for reactjs 的網站
Here
再來就是幾個步驟囉
首先 我們要把 gulp 安裝起來
因為官網有寫 如果我們需要其他不同的 theme 之類的
都會需要 gulp 去做 build 的動作
安裝gulp
$ npm install --global gulp-cli
裝好之後 來吧 把 semantic 放到你的專案裡
$ npm install --save-dev semantic-ui
$ npm install --save semantic-ui-react
OK 這時候安裝過程會問你說 啊你要我裝的東西請問要放在哪裡
你可以輸入一個好認的資料夾 我記得預設是 semantic
然後安裝好之後 你就會看到一個資料夾出現在你的 專案裡面
然後呢 重點來了 你要怎麼把 css 的東西 build 起來 當你webpack的時候也還可以用
首先 進去 ./semantic.json
確認一下你的 base 是不是吻合你放 semantic 的資料夾位置
因為像我就有在安裝完成之後 再去修改他的資料夾名稱
這一點要注意
then run this command
$ cd semantic
$ gulp build
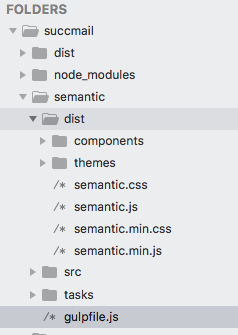
你就會看到有一個 ./semantic 底下產生了一個 /dist 的資料夾
這個就是我們要引入的 css部分
最後,像是我的專案 ./src/index.jsx
// Semantic UI
import '../semantic/dist/semantic.min.css';
就可以將剛剛 build 出來的 semantic.min.css 引入進來
然後你就可以到你要的 component 去試試看他的元件囉
像是 Button
// Semantic UI
import {Button} from 'semantic-ui-react';
<Button content="Gary" icon="github" labelPosition="left"></Button>
別忘了喔 一切都是為了完成而完成
npm run start & npm run build 都要跑跑看
Finish~
